主题页设置
商城主题页使用说明
说明:
1、主题页主要是应用在商城里面,一个自定义的页面
2、用户可以在这个页面里面设置图片区和标签列表区
3、页面按照区域的排序生成页面
4、用主题页的链接来指向主题页,主题页的入口可以放在任何填链接的地方,比如首页主菜单,也可以是图片指向的链接等
使用步骤:
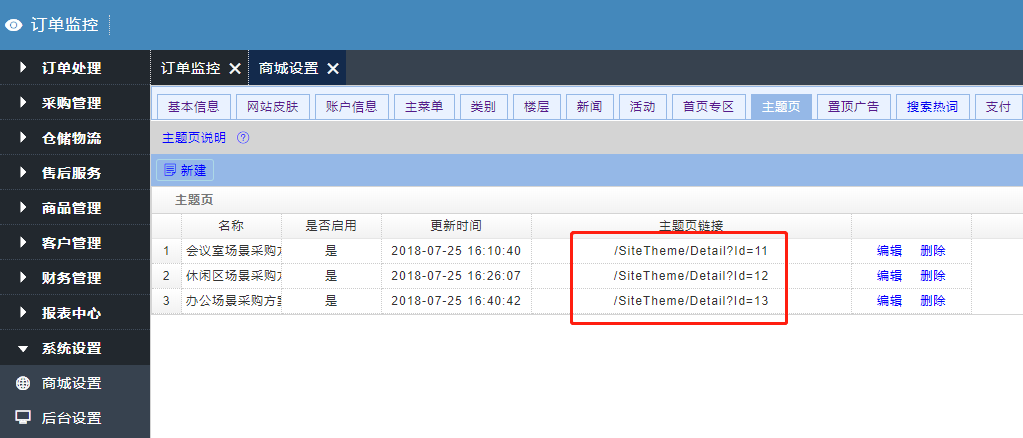
一、新建主题页,然后设置标题名称,并启用保存。


二、保存完基本信息之后点击列表下面的“+”号,添加主题页中的内容。


三、添加的内容有两种方式,“图片区”以及“商品Tab区”。同一个主题页可以同时添加两种类型,也可以添加一种。

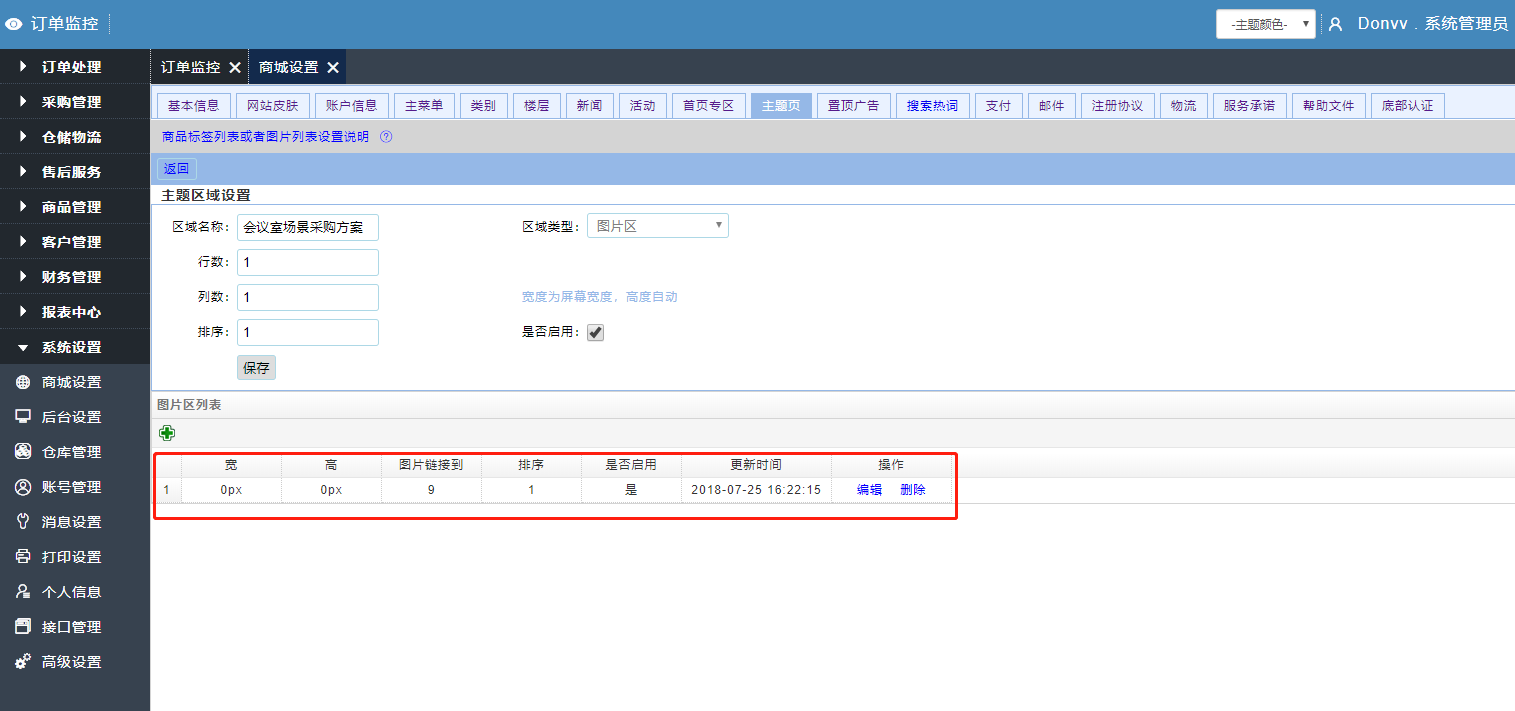
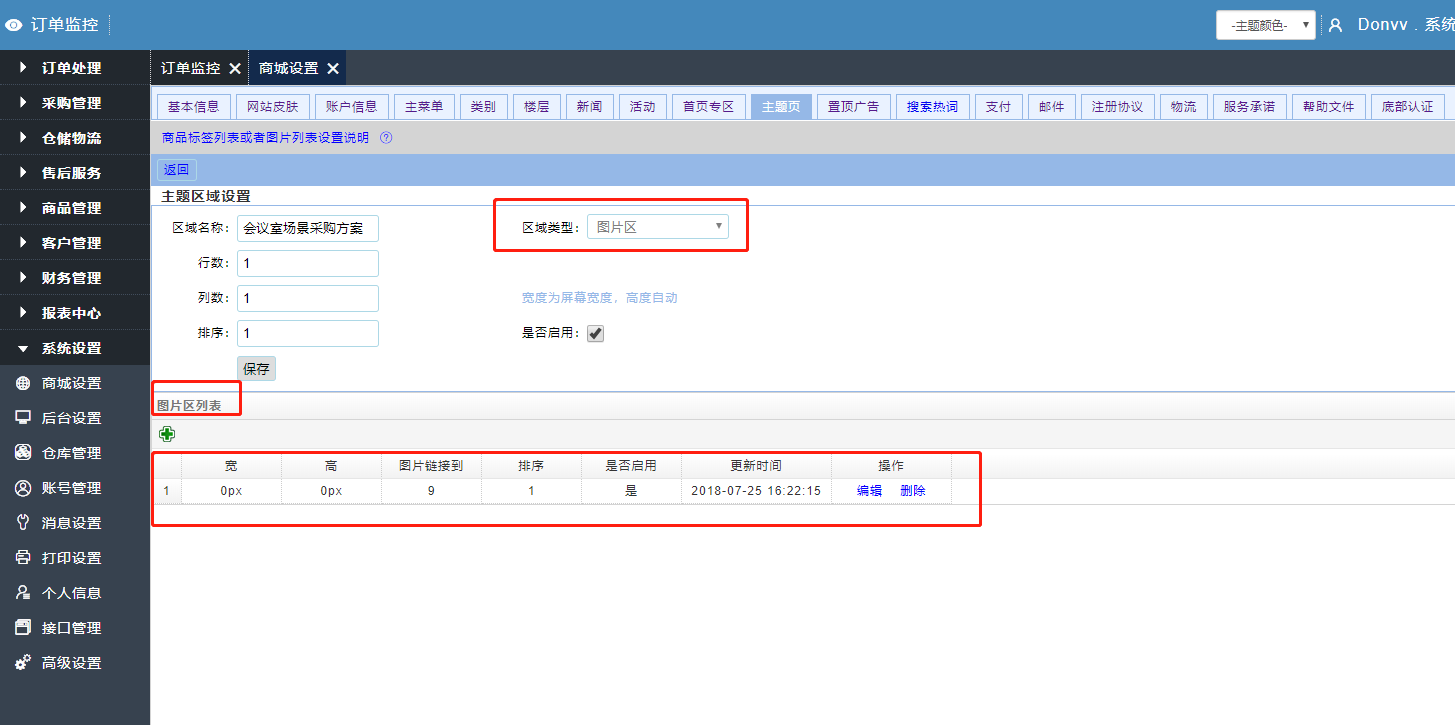
“图片区”设置
1、选择“图片区”,设置好区域名称、行数、列数、行高、列宽、排序,并启用保存。

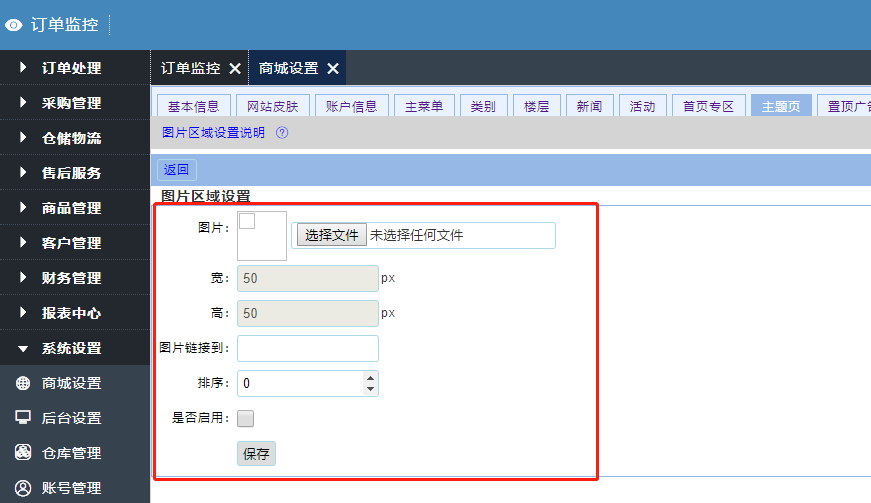
2、在图片区添加图片,“图片链接到”可以随便写,如果确实有要链接的内容,就把链接填进去,设置该图片“排序”,并启用保存。

3、你设置了几个图片就添加几张图片,添加图片的方法如上。

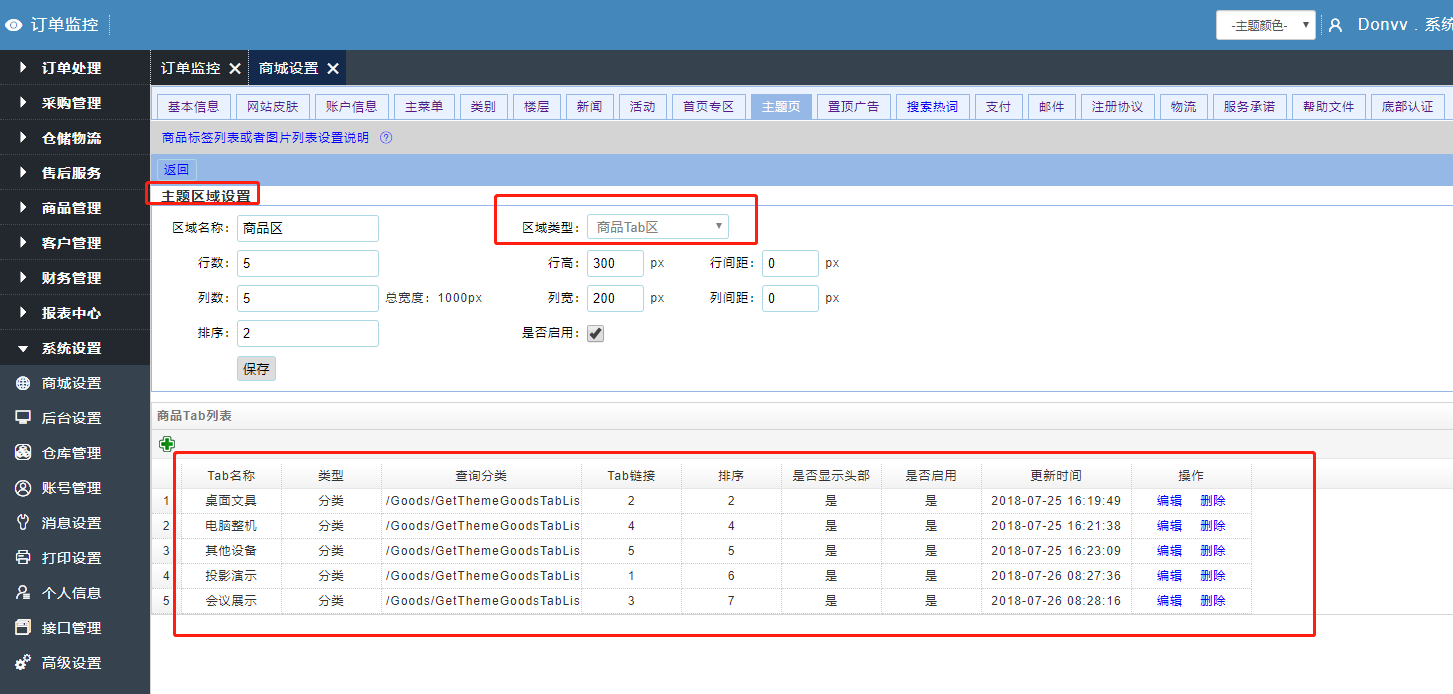
“商品Tab区”设置
1、选择“商品Tab区”,设置好区域名称、行数、列数、行高、列宽、排序,并启用保存。点击图片列表下面的“+”号,添加商品。

2、设置好标签名称,显示的商品列表有三种分类----分类、品牌、自选,选一种然后输入相对应的关键字,搜索类型会自动显示出相关的链接,“标签链接”可以随便写,如果确实有要链接的内容,就把链接填进去,设置该商品的“排序”,并启用保存。

3、你设置了几行就添加几行商品,添加商品列表的方法如上。

4、添加保存完返回主题页,新建的主题页会自动生成链接,这个链接可以放在商城任何可以填写链接的地方。